Quick Links
Three seconds.
That’s roughly how long you have to make a positive first impression on your website’s visitors.
So, if your site doesn’t load within those three seconds, don’t expect anyone to stick around.
Instead, they’ll likely click back to the search results and select a website that loads quicker.
This is why page speed is a crucial SEO factor that you need to master.
Also, you should never just assume that your website loads properly, as page speed can be tricky to pin down if you’re not paying attention.
It could be that the majority of your web pages load within an instant, but something like a JavaScript error is causing one of your most important landing pages to render at a snail’s pace.
In that scenario, a valuable money-making page on your site is rendered useless, and you’d have no clue why until you audited your page speed.
The #1 way to avoid problems like these is to keep a close eye on your page speed, which is what we’re going to teach you how to do today.
Stick around to learn how to audit, analyze, and improve the page speed of all your web pages.
What Does Page Speed Actually Refer to?
Broadly speaking, page speed refers to the amount of time it takes for a web page to fully render on someone’s computer.
If you’re old enough to remember dial-up internet connections (raises hand), you’ll likely have not-so-fond memories of web pages taking eons to load completely.
Loading times and internet speeds have improved dramatically since then, which is why modern internet users have little-to-no patience when it comes to waiting for websites to render.
If your web pages don’t load at the drop of a hat, it’ll likely cause frustration and the user to venture elsewhere on the internet to meet their needs.
Lots of factors can cause page speed issues, including:
- Images and videos that are too large
- Too much JavaScript and CSS
- Traffic volume
- Redirects
- Web hosting issues
Slow page speed negatively affects your SEO and user experience, so you have every incentive to ensure it stays lightning-fast.
The different types of page speed
Page speed is an umbrella term that encompasses multiple metrics that represent various stages of the loading process.
In other words, web pages don’t load in one seamless process. Instead, multiple processes take place whenever a web page loads on a user’s screen, including:
- Time to First Byte (TTFB). This metric measures how long it takes for a web page to initiate the loading process.
- First Contentful Paint (FCP). This measures how long it takes for a user to see the very first element of a page, like an image or block of text.
- Interaction to Next Paint (INP). This refers to how long it takes for a web page to respond to interactions, such as a user clicking on a link or button.
- Cumulative Layout Shift (CLS). A layout shift occurs whenever something like an ad causes the layout of your web page to ‘shift’ slightly. The CLS measures all the layout shifts that occur on your site.
These are also the main metrics Google measures with its Core Web Vitals test.
It runs this test on every website in its index because Google only rewards its highest search rankings to web pages with excellent load times.
| What’s the difference between page speed and site speed? Page speed and site speed are not interchangeable terms. Page speed refers to the time it takes a specific webpage to load, while site speed represents the average speed of multiple pages. |
How Does Page Speed Impact SEO?
Google first introduced page speed as a ranking factor way back in 2010, so it’s mattered for SEO for quite some time now.
An algorithm update in 2018 kicked things up a notch, as it made page speed an even more crucial ranking factor, especially for mobile search rankings.
Why is fast page speed such a big deal to Google?
It has to do with how slow page speed negatively impacts user experience.
As a search engine, Google’s reputation hinges on providing the highest quality search results for any given query. Not only do the sites they rank need to be relevant and accurate, but they also need to provide a pleasant user experience.
If Google ranked websites that load super slow on page one (especially in the top 3), their users would quickly become frustrated. Moreover, they would probably start using another search engine instead (especially if slow sites pop up for everything they search for on Google).
This is the primary reason why Google places so much importance on page speed for search rankings.
By only ranking websites that can pass its Core Web Vitals test, Google ensures that its search results are always populated with sites that provide smooth, ultra-fast experiences.
So, if your web pages aren’t loading as fast as they should, you may notice that you aren’t ranking as high as you’d like.
The flip side is also true. If your website boasts excellent page speed, you’re more likely to rank on page one (assuming the rest of your SEO is in order).
How to Test Your Page Speed Using Several Different Methods
Now that you know that you need to keep an eye on your page speed, how do you do that?
Are you supposed to sit with a stopwatch and click on one of your web pages?
No!
The good news is there are plenty of tools out there that will let you check your page speed, including a free tool from Google itself.
You can also use tools like Semrush and Ahrefs to check your speed metrics, but they require paid subscriptions.
Here’s a look at the top ways you can start testing your page speed (and site speed) today.
Google PageSpeed Insights
Google provides a free tool that any site owner can use to test their site speed via PageSpeed Insights (which is powered by Google Lighthouse).
The best part is that the tool uses Google’s real Core Web Vitals metrics, so you get to see how your website performs on the test.
How does the tool work?
It’s extremely simple. All you have to do is visit the PageSpeed Insights web page and enter the URL for the web page you want to check:
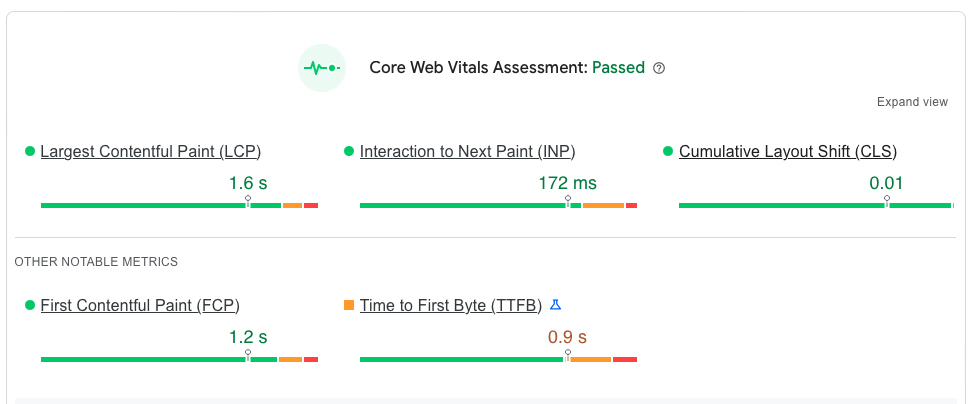
Once you hit the Analyze button, you’ll get to see a breakdown of how the web page scored on each page speed metric:
As you can see, these are all the speed metrics that we mentioned earlier. To pass the Core Web Vitals test, your site must score in the green range for each metric. If your scores are yellow or red, it’s a sign that your page speed needs work.
Another handy feature of the tool is that it helps you diagnose underlying performance issues that affect page speed.
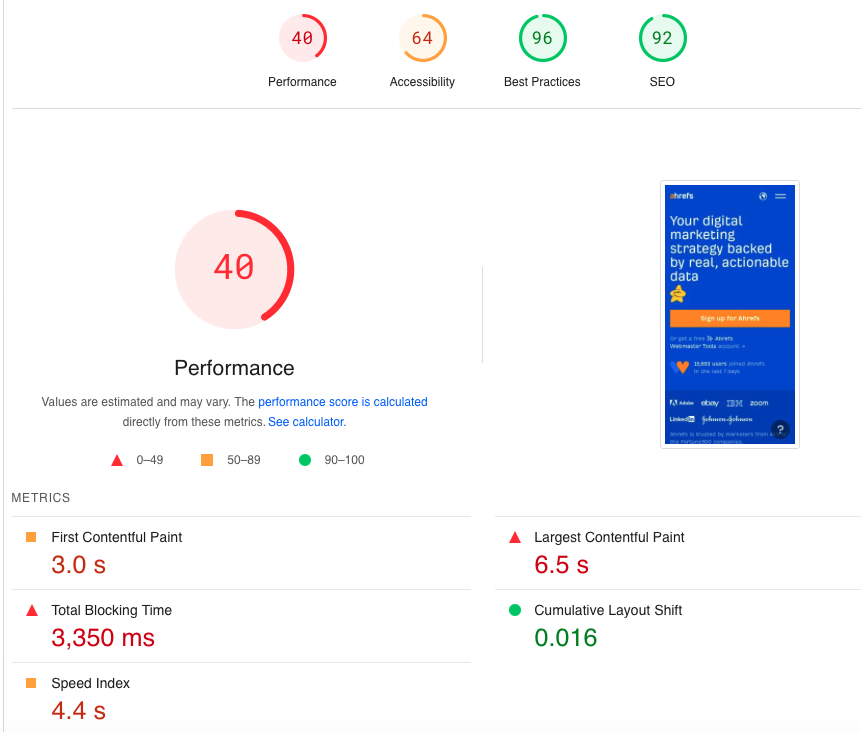
If you scroll down to Diagnose Performance Issues, you’ll get to see a full report containing your website’s:
- Performance
- Accessibility
- Best Practices
- SEO
Each metric will show up as green (good), yellow (needs work), and red (serious issues).
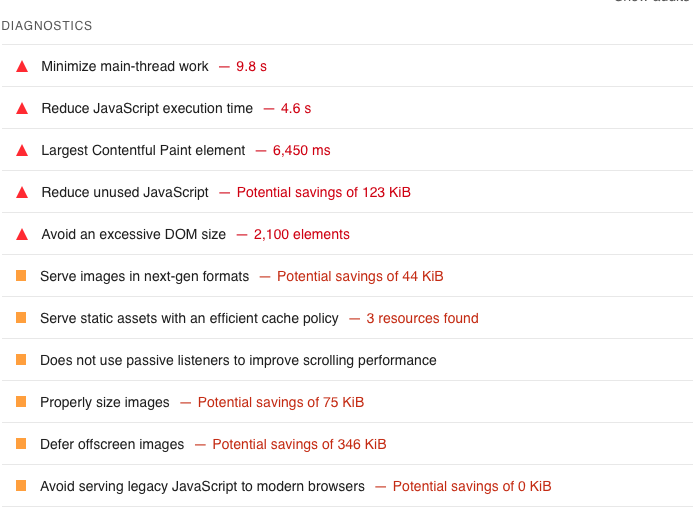
If you keep scrolling down, you’ll see a list of issues and recommendations to improve your page speed:
These suggestions are extremely helpful, so you should definitely take a look at them. For example, one of the recommendations is to properly size images, and it even includes how much data you stand to save (75 KiB).
This tool is one of the most reliable ways to improve your overall site speed, so it’s a must-use for site owners everywhere.
Checking page speed using Ahrefs
If you’ve got a subscription to Ahrefs, you’ll be able to check your site speed using its Site Audit tool.
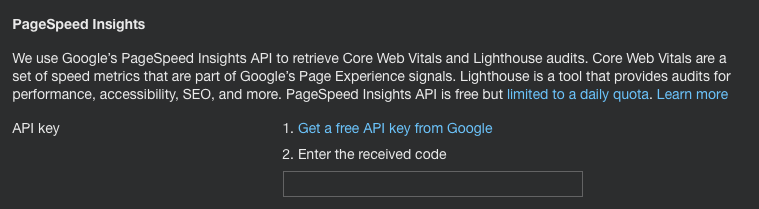
You can even enable official Google Core Web Vitals metrics to show up in the tool, which you need to do in the Crawl settings.
First, you’ll have to get an API code from Google (the link is in Ahrefs) that will enable Core Web Vitals (and Lighthouse) data to appear in Ahrefs.
To check your site speed, first select the Site Audit tool, and select your website’s project.
If you haven’t added any projects yet, you can learn how to do that here.
Once you select your project, you’ll get directed to the Overview page:
Here, you get to see your crawl results and an overall health score for your website. However, we want to check site speed, so navigate to Performance under Reports on the left-hand sidebar:
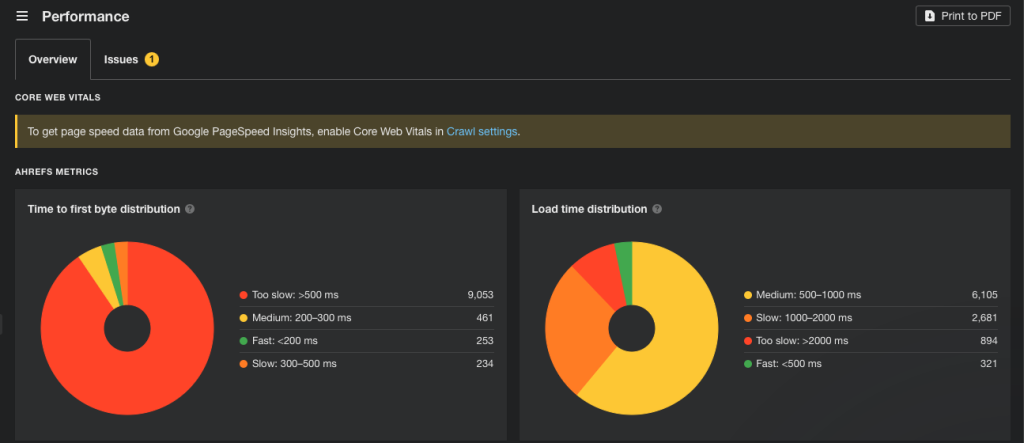
This will take you to the Performance report that contains your Core Web Vitals metrics (if they’re enabled), Ahrefs speed metrics, and your load time distribution.
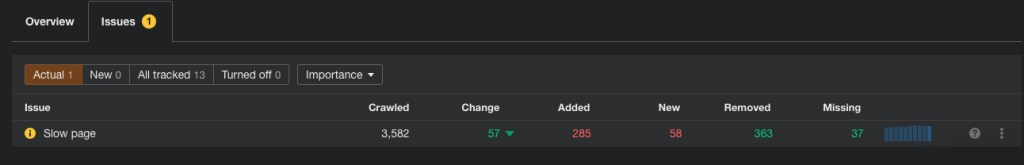
The Issues tab will let you know if there are any major errors you need to fix, which is similar to the PageSpeed Insights report.
However, you aren’t given as much insight into what caused the problem (or how to fix it).
Best Practices for Optimizing Page Speed
The best way to ensure fast page speed is to optimize your entire website for it, especially your most important pages for SEO.
For example, it’s extremely important that your informative blogs and high-converting landing pages run flawlessly.
These pages are crucial for your sales funnel, so they should receive top priority when optimizing your site to run fast.
Here’s a look at the top best practices to implement on a web page that you want to run screaming fast.
Compress your images and videos
Excessive file size is a leading culprit behind slow loading times, so you should aim to make your files as small as possible.
Images and videos are notorious offenders in this regard, as it doesn’t take much for their file sizes to get out of control. This is especially true for uncompressed high-definition video, as those files can easily take up several gigs if you aren’t careful.
ImageOptim is a great tool for compressing images without losing quality. For videos, HandBrake is an open-source video transcoder that can convert virtually any video file into a number of different codecs, many of which feature high-quality compression.
Minimize JavaScript and CSS
Your website’s code could also be slowing things down, especially if you haven’t minified it.
What’s that?
Minification is the process of cleaning up excessive JavaScript and CSS code to save space and improve page speed.
Standard code is filled with white space, breaks, and other elements that are actually unnecessary.
When you minify code, you get rid of these unnecessary elements which tightens up the code without losing functionality. This makes it possible for computers to read the code much faster, which improves page speed.
There are lots of tools online that will automatically minify your code for you, like minifier.org.
Get rid of redirect chains
Using too many redirects (like a 301 or 302 redirect) can slow down your website. A redirect will automatically ‘direct’ users from a broken or outdated URL to a new URL.
It’s common to use redirects to fix broken links and direct users away from expired services.
However, too many redirects can slow things down, especially if there are redirect chains.
A redirect chain occurs whenever users are redirected more than once after visiting a URL.
For example, let’s say www.yoursite.com no longer works, so you redirect users to www.yoursite2.com. However, you recently migrated to a new domain, so you added another redirect to www.yoursite3.com.
At this point, visiting www.yoursite.com will cause the browser to redirect to yoursite2, and then AGAIN to yoursite3, which will obviously slow things down.
You may build a redirect chain without even knowing it, so it’s crucial to regularly audit your links.
Here’s a guide on how to use SEO Spider Screaming Frog to identify redirect chains on your website.
Improve Page Speed for Better Rankings and User Experience
Let’s briefly recap what we’ve covered so far:
- Page speed is a crucial ranking metric on Google and other search engines
- You can use Google’s PageSpeed Insights to keep track of your page speed
- Minifying code, compressing images, and reducing redirects are all ways to improve page speed
As long as you follow these best practices and regularly audit your page speed, you shouldn’t have much trouble maintaining a super-fast website.
Do you need help with the technical SEO for your website?
One of our Technical SEO Audits will give you a comprehensive report containing every technical issue that could harm your SEO.
We’re always willing to fix what we find, so don’t wait to reach out for a free SEO consultation to discuss your needs in more detail!


















Page speed is indeed crucial for SEO! It not only improves rankings but also creates a better user experience. A faster site means lower bounce rates and happier visitors, which can lead to more conversions. thanks for breaking down why speed matters and how to boost it.
woww