Quick Links
You know those maps at large shopping malls that say “YOU ARE HERE” so that patrons know where they are in the complex?
Well, breadcrumb navigation serves the same purpose online, except it’s for your website instead of a mega mall.
A ‘breadcrumb trail’ is a series of hyperlinks that A) lets users know where they are in the website’s hierarchy and B) provides quick access to all the previous pages in their path.
They’re most commonly used on websites that feature lots of subcategories and inner pages, such as eCommerce stores.
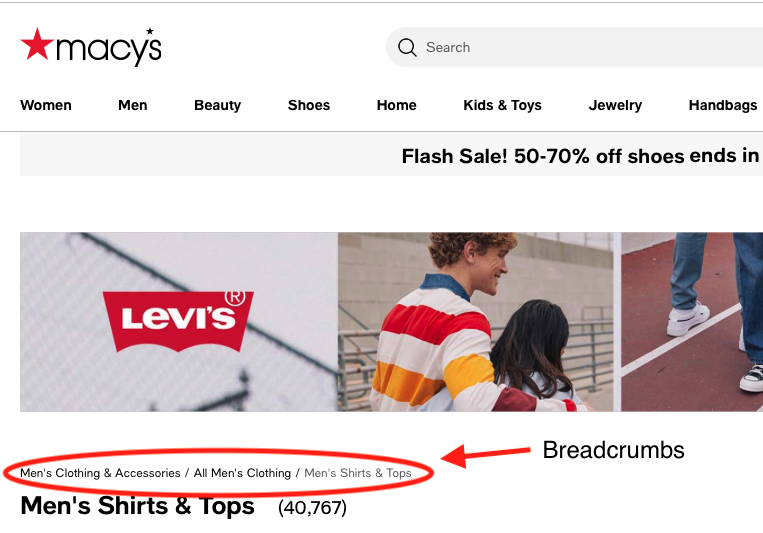
Here’s a quick example of what a breadcrumb path looks like on Macy’s website:
This group of hyperlinks represents where we are in Macy’s website hierarchy, as we’re currently on Men’s Shirts & Tops, which is 2 links away from the general Men’s clothing category.
These navigational tidbits are extremely helpful for both users and search engine crawler bots.
In other words, your human visitors aren’t the only ones who will appreciate breadcrumb links. Whenever a search bot crawls your web page, breadcrumbs help them better understand your site’s structure.
Breadcrumbs work best on websites with deep site architecture, as they don’t serve much purpose on sites where each page is only a click or two away from the homepage.
For sites with deep architecture, breadcrumbs are pretty much essential, so you should know how to implement them.
This guide will teach you everything you need to know about breadcrumb navigation, so stay tuned!
The Three Different Types of Breadcrumbs
We’ve already mentioned that a breadcrumb trail lets users know where they are in your site’s hierarchy, but they can take three distinct forms.
There are:
- Location-based breadcrumbs
- History-based breadcrumbs
- Attribute breadcrumbs
Let’s analyze each one.
Location-based breadcrumbs
The most common type of breadcrumb trail is location-based, meaning it provides a series of links to the ‘parent’ pages a user visited prior to the page they’re currently on.
| What are parent pages? A ‘parent’ page refers to web pages at the top of your site hierarchy. They contain ‘child’ pages, which tend to be subcategories for products but can be any type of inner page. |
The Macy’s example in the intro is a location-based breadcrumb trail, as are most breadcrumbs that you’ll find online.
The basic formula for a location-based breadcrumb trail looks like this: Services / SEO / Blog Content.
As you can see, the trial consists of links to each parent page before the next subcategory.
Here’s an example on Barnes & Noble’s website:
History-based breadcrumbs
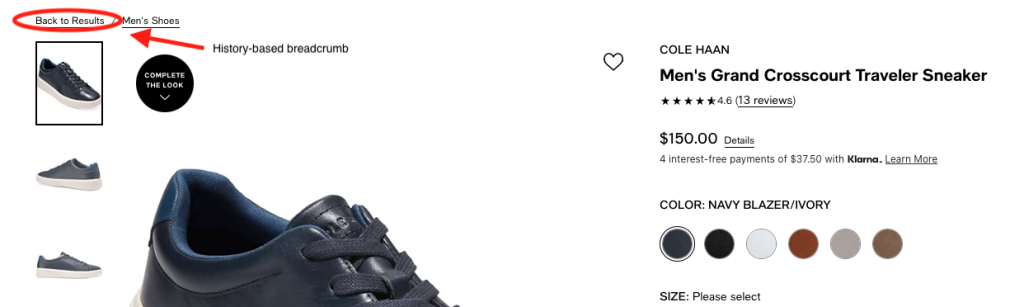
A history-based breadcrumb trail has more in common with a web browser’s back button than it does with location-based breadcrumbs.
The catch is that when users go back, they will retain their spot in the site’s hierarchy – such as going back to Men’s Casual Shoes instead of all the way back to Men’s Shoes.
Clothing websites make heavy use of history-based breadcrumbs for this reason. Here’s another example from Macy’s:
Attribute breadcrumbs
The final type of breadcrumb trail you can use is attribute-based, which is a tad different from the other two.
Rather than keeping track of the web pages a user visited, this type of breadcrumb trail keeps track of the attributes they selected on a page – most commonly product attributes.
An example would be breadcrumbs recounting product attributes like sizes, colors, and other specifications.
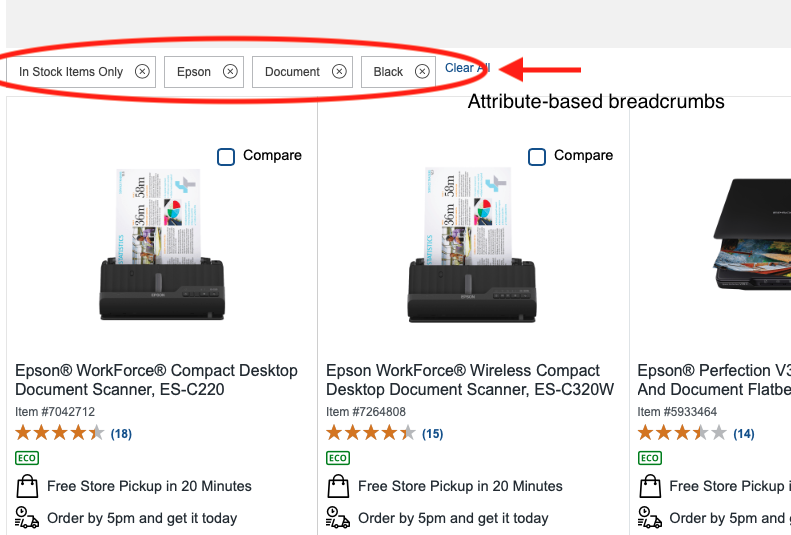
Here are attribute-based breadcrumbs at work on Office Depot’s website for scanners:
As you can see, we have attributes selected for the brand (Epson), color (black), and scanner type (documents) – all which are represented by attribute breadcrumbs at the top of the page.
How Breadcrumbs Impact Your SEO
You may be wondering how breadcrumb trails can affect your search rankings.
After all, aren’t they primarily for improving your user experience and crawlability?
Yes.
Then, how does that translate to higher (or lower) search rankings?
To learn why, you need to understand how Google ranks search results.
While the company keeps its search algorithms a secret, we do know what some of the most important ranking factors are (and recently leaked documents have proven these to be true):
- Authority. Google typically only grants top rankings (the top 3) to websites that it views as authoritative, meaning it trusts them. The way you build that trust is by building backlinks from reputable websites in your industry. Check out our Learning Hub post to learn more about the importance of link-building.
- Relevance. Irrelevant websites serve no purpose to users, so your content must be relevant to the keyword to rank.
- Quality. One of the most important ranking factors is the quality of your website’s content. Factors that contribute to high-quality content (at least to Google’s quality raters) include original insights, first-hand experiences, demonstrating expertise, and more. High-quality content should also contain at least 1,000 words and some type of visual aid (such as high-resolution images or videos).
- Usability. Who wants to visit a website that won’t load properly? The answer is no one, which is why Google includes usability as a ranking factor.
Here’s a quick look at the two ranking factors that pertain to breadcrumb navigation.
Breadcrumb Google ranking factor #1: Relevance
It’s very important to Google that the search results it displays are relevant to the user query (keyword).
Otherwise, the user will see a bunch of irrelevant and unhelpful results, likely resulting in the user choosing another search engine.
For this reason, Google’s algorithms have become increasingly adept at identifying relevant content and filtering out spam. Therefore, websites will only find success on Google’s SERPs (search engine results pages) if they target relevant keywords.
This relates to breadcrumbs because they make it easier for Google’s crawler bots to identify relevant content. That brings us to another important point: you should always include relevant keywords in your breadcrumbs.
Why is that?
It’s because Google uses the breadcrumb markup to categorize information from web pages in its search results. Whenever you include keywords in your breadcrumbs, it adds semantic clarity, enabling crawler bots to better understand the context and relevance of a web page in the overall site hierarchy.
Breadcrumb Google ranking factor #2: Usability
Google also wants its search results to only display websites with pleasant user experiences.
Factors that affect user experience include:
- Speeds for loading, interactivity, and stability (Google’s Core Web Vitals test checks these)
- Internal linking structure (breadcrumbs help with this)
- Site architecture (breadcrumbs help with this, too)
- Ease of navigation (once again, breadcrumbs)
As you can see, breadcrumbs aid with numerous factors that affect your user experience. Since breadcrumb trails make your site easier to navigate for users, you’ll get the usability nod from Google’s algorithms, paving the way for higher rankings.
Breadcrumbs help click-through rates due to rich snippets
Another SEO perk associated with breadcrumbs is their ability to improve click-through rates by appearing as rich snippets.
Also called enriched results, rich snippets are simply normal Google search results with some additional information displayed.
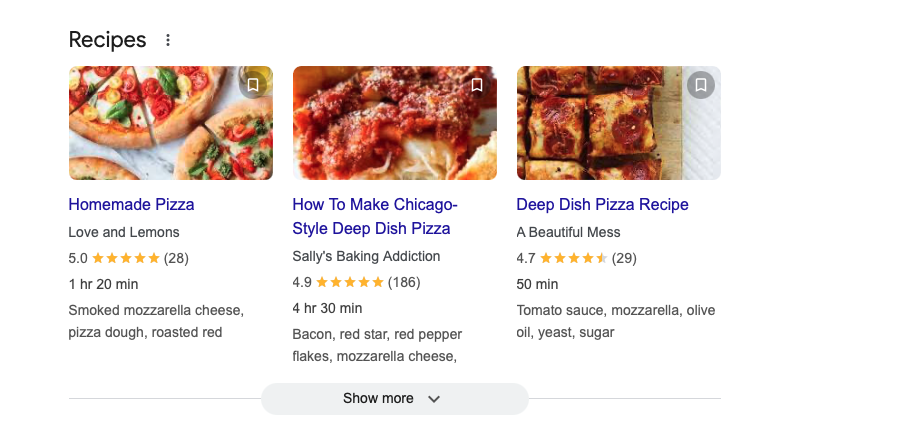
You’ve seen rich snippets in action on Google’s SERPs whenever something like a recipe or phone number appears alongside a search result.
Common rich snippets include:
- Reviews
- Events
- Recipes
- Phone numbers
- ‘Top Stories’ for news articles
- Videos
Here’s a recipe rich snippet that appears when we search for ‘pizza recipes’ on Google:
Websites are able to target rich snippets by including structured data (also called schema markup) in their site’s code.
What’s that?
Structured data is just a standardized format for:
- Including information about a page
- Classifying web page content
Using structured data makes your content eligible for rich snippets and featured snippets on Google, which is a plus.
This relates to breadcrumbs because you can include them in your structured data, and they can appear in the search results.
Here’s an example of what this looks like:
In this case, we can see that the web page comes from the website’s Men’s Sneakers category, which is housed under the parent page Collections.
This looks more attractive than a search result without breadcrumbs and provides users with immediate context about where they are on the site – which can lead to higher click-through rates (CTRs).
When you combine all these factors, it becomes clear that breadcrumbs will have a significantly positive impact on your SEO, which is why they’re worth implementing (if your site architecture calls for it, of course).
How to Add WordPress Breadcrumbs to Your Website
Okay, now it’s time to learn how to actually add breadcrumb trails to your website so you can reap the aforementioned benefits.
For this guide, we’re going to stick with how you can add breadcrumbs to WordPress websites, which is the most popular CMS (content management system).
As a bonus, some WordPress themes support breadcrumbs by default, so you won’t have to do anything to implement them. Even if your theme doesn’t automatically add breadcrumbs, there are numerous plugins that will add the capability.
Yoast SEO is one such plugin, and breadcrumbs are included in its free version, which you can’t beat.
If you haven’t installed it already, go to Plugins > Add New on the left-hand sidebar. Search for the Yoast SEO plugin, and hit install. Before you can get started, don’t forget to hit the Activate button once the installation is complete.
Next, you’ll need to add a snippet of code to your WordPress theme in order for breadcrumbs to appear. You can add it to the single.php or page.php files just above the page’s title. Also, some themes require you to place it at the end of the header.php file.
Here’s the code:
<?php
if ( function_exists(‘yoast_breadcrumb’) ) {
yoast_breadcrumb( ‘</p><p id=”breadcrumbs”>’,‘</p><p>’ );
}
?>
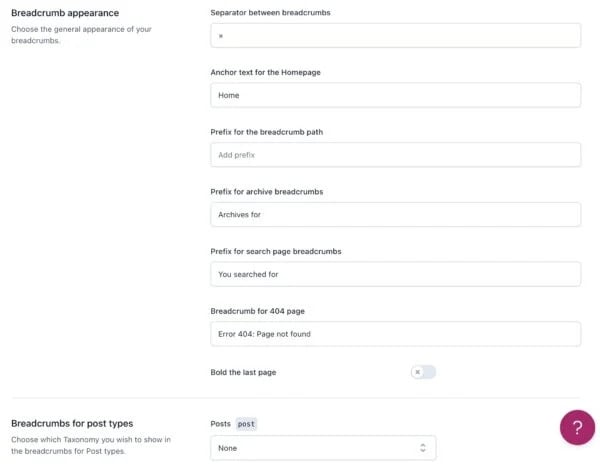
Once you’ve added the code to your WordPress theme, head over to the Advanced Settings on Yoast SEO, and select Breadcrumbs.
Here, you’ll be able to customize the appearance and structure of your breadcrumbs:
There are options for customizing the anchor text, prefixes, and the graphic that separates the breadcrumbs.
The team at Yoast offers more in-depth advice on implementing breadcrumbs in this document.
Best Practices for Breadcrumb Navigation
Getting breadcrumbs to display on your website is only the first step. You also need to optimize them to ensure they’re helping your SEO and not hindering it.
Here’s a look at the top best practices for implementing breadcrumb trails on your website.
Don’t use breadcrumbs if they don’t make sense for your website
Regardless of the benefits breadcrumbs can bring to your SEO, you still should not use them if it doesn’t make sense for your website’s structure.
If your website has an extremely shallow architecture, wherein each page is only a click or two away from the homepage, adding breadcrumbs will serve no purpose. The same is definitely true for one-page websites that have no site hierarchy whatsoever (since all the content is on a single page).
Also, if you have a lot of lower-level pages that are accessible through various landing pages, breadcrumbs may become a source of confusion.
Why is that?
It’s because users may access the same page from different starting points, throwing off the breadcrumb trail entirely.
Don’t make your breadcrumbs too large
In all the visual examples we’ve provided so far, did you notice how small the breadcrumb trail links were?
This was very much on purpose.
There’s a visual hierarchy involved with your site’s navigation menus, and your primary menu (Home, About Us, Services, etc.) should always be the largest.
It will quickly become confusing if you have gigantic breadcrumb trails that dwarf your other navigation menus, so keep them small.
Always include the full path in your breadcrumb trail
Sometimes, a user may visit a page deep within your hierarchy directly from the search results. An example would be a product page for a pair of sneakers contained within numerous collection pages.
Since the user effectively skipped those pages to get to the sneaker page, they shouldn’t be included in the breadcrumb trail, right?
Wrong!
You should ALWAYS include the full path in your breadcrumbs, even if a user visits a deep page directly from the SERPs. Otherwise, your users could become confused.
More importantly, not including the full path negates the opportunity for users to explore more of your website.
Let’s say the user decides they actually don’t care for the sneakers they clicked on, and they want to look at what else you have to offer. By including the full path in your breadcrumbs, they can easily click back to your Men’s Sneakers category to browse other options.
Including the full navigational path provides opportunities to A) improve dwell time (users spending more time on your site) and B) score conversions and generate leads.
Use Breadcrumbs to Bolster Your SEO
To summarize, breadcrumbs are a fantastic addition to your website when they’re appropriate. If you have a very deep site architecture, breadcrumbs will provide users with a quick and easy way to navigate your site.
They will also make your website easier to crawl and aid with numerous ranking factors.
However, don’t force breadcrumbs into your site if they don’t make sense.
Do you need help forming a successful SEO strategy for your website?
HOTH X, our fully managed SEO service, is the answer to all your problems. We’ll take the entire process off your hands to simplify your SEO success, so don’t wait to get in touch!














Nice blog, this is very detailed information.
Very well shared… which is the best theme for travel website?
Nice blog, this is very detailed information.
Great breakdown of breadcrumbs! I’ve always known they were helpful for navigation, but I didn’t realize how much they contribute to SEO as well. It’s interesting to see how they assist both users and search engines in understanding a site’s structure. I’ll definitely be implementing breadcrumbs more thoughtfully on my site now, especially considering the impact on usability and rankings. Thanks for the helpful guide!
Nice blog, this is very detailed information.
Your blog is really awesome and I would like to say thank you to share such good information.